Desplegando APP con Deno en Heroku 🚀
Publicado el 11.09.2022 a las 15:31
Desplegando APP con Deno en Heroku 🚀
⚫ Reservando en APPs a las 12 de la noche
⚫ Una APP que reserve por mí
⚫ Desplegando en Heroku
Desplegando APP con Deno en Heroku 🚀
Para desplegar una APP de Deno en Heroku tendrás que tener en cuenta algunas cosillas que son diferentes que al desplegar con NodeJS, te cuento.
Reservando en APPs a las 12 de la noche 😴
Con el fin de las vacaciones y la vuelta al cole vuelve la rutina que protagoniza la mayor parte de nuestro año.
Utilizo varias aplicaciones de terceros para reservar diferentes actividades (pista de pádel, extraescolares de mi hija, piscina climatizada...) y normalmente tienen habilitado que se pueda hacer a x días vista, lo cual es lógico.
Mi problema es que el nuevo día se abre normalmente a las 0 horas y a esa hora estoy ya más que dormido 💤
Cuando a la mañana siguiente voy a reservar me encuentro que las mejores horas o sitios ya están reservados por alguien que sí se queda hasta las 0 horas despierto o ha madrugado más.
Para pillar sitio de los primeros y no tener que quedarme hasta las 0 horas he programado con TypeScript y Deno una aplicación que lo hace por mí, pero tengo que dejar mi ordenador encendido hasta las 0 horas y después de que reserve se apague.
No quiero tener mi ordenador encendido hasta las 0 horas así que decidí desplegar la aplicación en Heroku y así dejar mi ordenador tranquilo.
Una APP que reserve por mí
¿Qué hace la APP que reserva sitio por mí?
Básicamente, con mis credenciales cuando llega las 0 horas, 0 minutos y 5 segundos reserva sitio.
🚩 Pero ojo, a las 0 horas en España, porque cuando alojes tu aplicación en Heroku la hora de la máquina donde corre será UTC.
Para que mis credenciales no expiren por inactividad cada 20 minutos en el segundo 30 hago una petición al servidor del servicio de tercero.
En ese mismo instante, también hago una petición a un servidor web que despliego junto a mi aplicación para que Heroku no me ponga en suspensión mi aplicación.
Heroku en su plan gratuito duerme tus aplicaciones si un usuario no interactúa con ellas en 30 minutos.
🚨 AVISO: a principios de esta semana ha explotado la noticia de que Heroku finalizará sus servicios gratuitos el 28 de noviembre, así que tengo pendiente para la semana que viene buscar otro sitio donde alojar esta APP de forma gratuita.
Te dejo el esqueleto de lo que hace la APP 👇
import { Cron } from "https://cdn.jsdelivr.net/gh/hexagon/croner@4/src/croner.js";
new Cron("5 0 0 * * *", { timezone: "Europe/Madrid" }, () => {
toReserve();
});
new Cron("30 */20 * * * *", { timezone: "Europe/Madrid" }, async () => {
await watchdogCredentials(); //llamada a rutina para que no caduquen mis credenciales
await avoidHerokuSleep(); //llamada al servidor web desplegado junto a mi aplicación para que Heroku no duerma mi aplicación
});
Desplegando en Heroku
Ahora sí, vamos con el procedimiento en Heroku.
Crea un fichero que se llamará 👉Procfile.👈
Heroku usa este fichero para configurar tu aplicación, aquí vamos a poner únicamente esta línea de código:
web: deno run --allow-net --allow-write --allow-read --allow-env server.ts
Básicamente es el comando de correr tu aplicación en local pero con web: delante
Entre tú y yo, al final he acabado con el --allow-all en producción, si no, no me funcionaba porque al asignar el puerto al flag --allow-net=":$PORT" me pedía el flag --allow-net 🤯
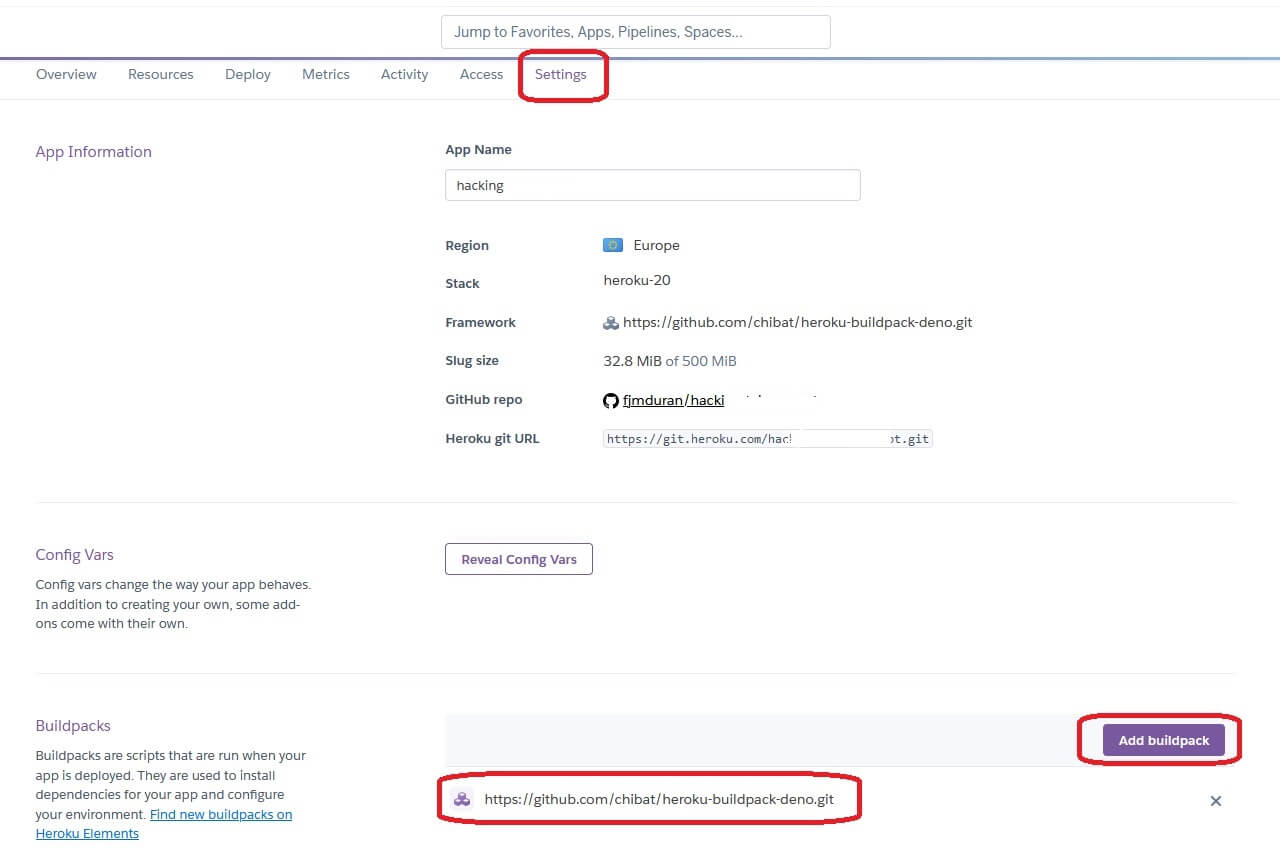
Creamos nuestra aplicación en Heroku y vamos a la pestaña de Settings para añadir el entorno de despliegue (buildpack)

Si te fijas, Heroku no nos ofrece un entorno de despliegue con Deno 😱

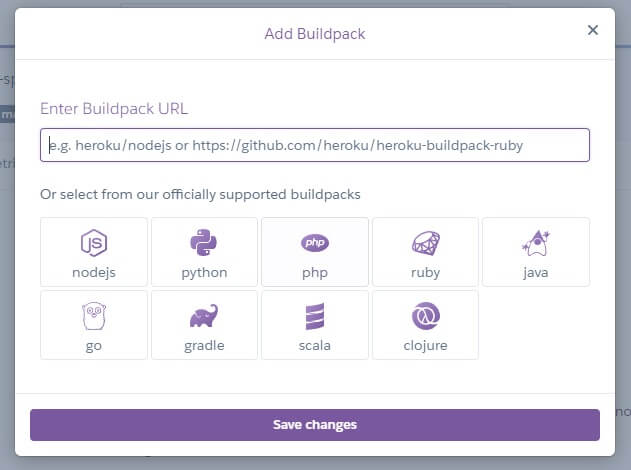
No te preocupes, añade en el textbox de Builpack URL:
https://github.com/chibat/Heroku-buildpack-deno.git
Si quieres más información acerca del repositorio del buildpack de Deno para Heroku pulsa aquí👈
Despliega tu código a Heroku, yo lo haré usando Github.
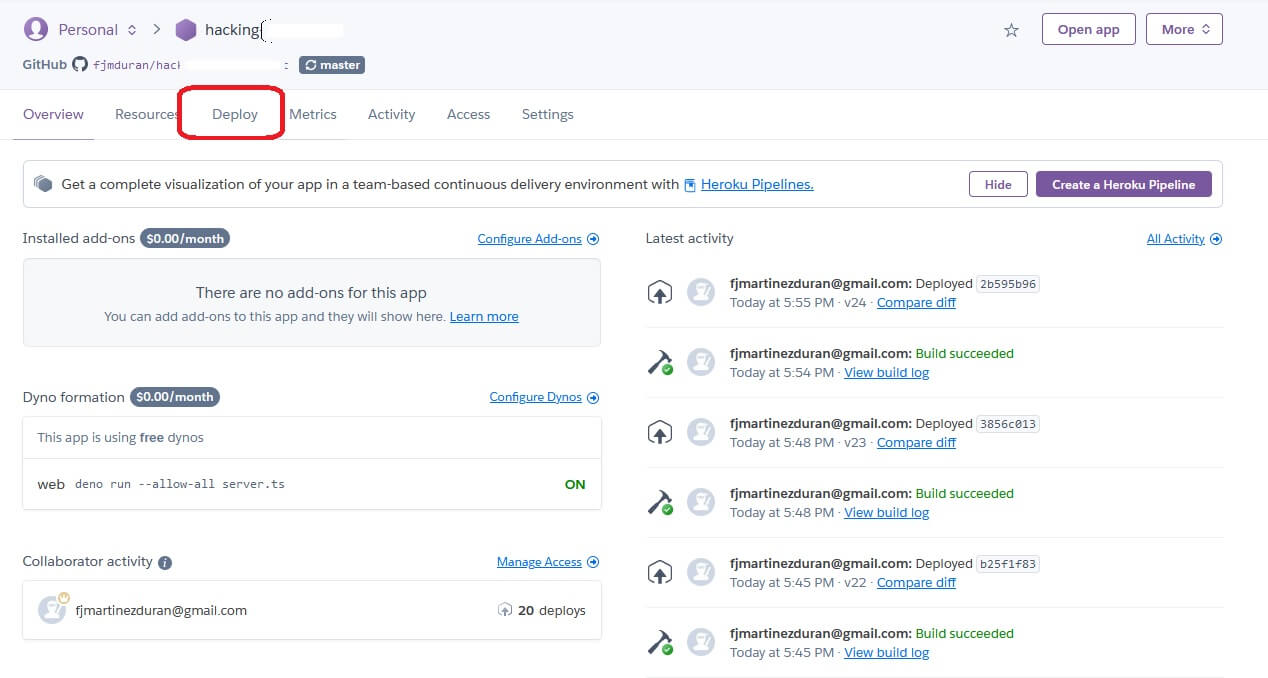
Una vez que tienes tu código en Github pulsa en la pestaña de Deploy en Heroku

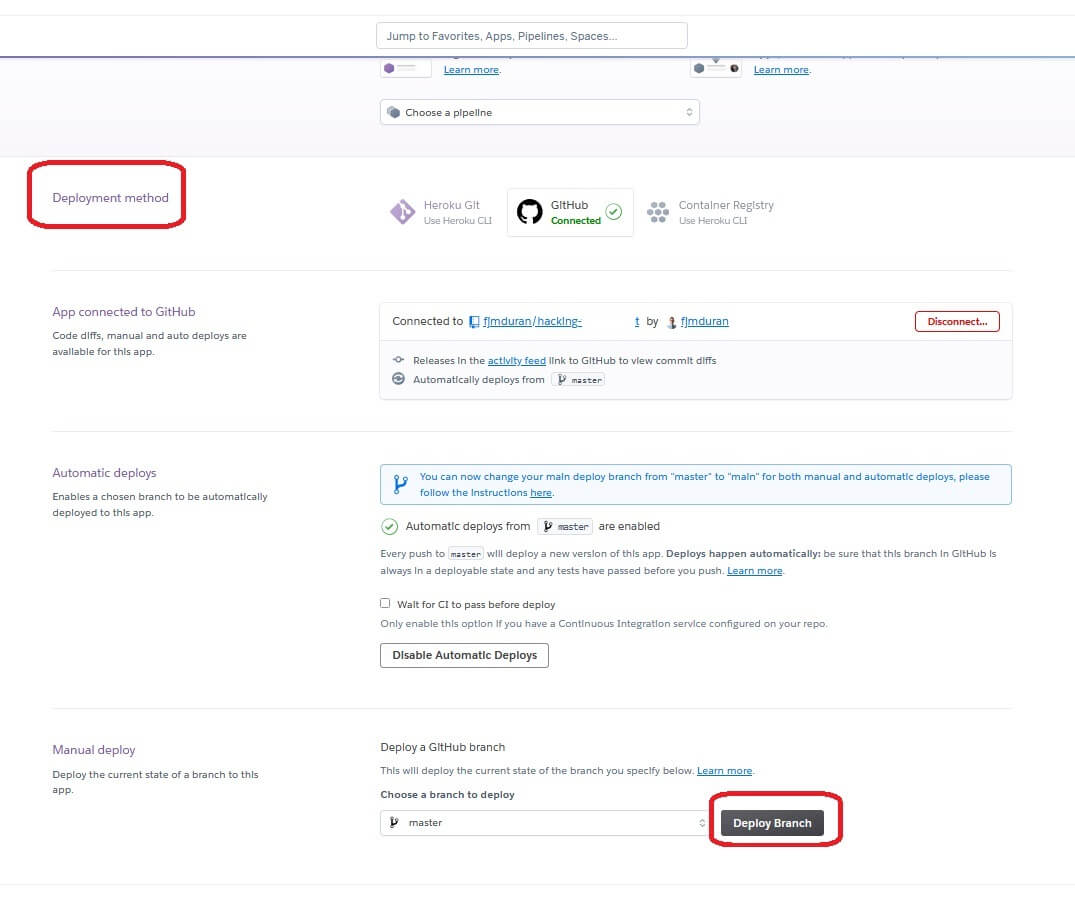
- Pulsas en la opción de despliegue con GitHub, puedes hasta sincronizar que cada vez que hagas cambios en tu repositorio de GitHub, automáticamente se despliegue

Listo, si tienes cualquier duda ✍
Hasta luego 🖖