Integra Google AdSense en tu proyecto de Angular
Publicado el 18.09.2021 a las 17:58
Integra Google AdSense en tu proyecto de Angular
Integra Google AdSense a tu proyecto de Angular
Me ha llevado mucho tiempo y mucha frustración aprender cómo integrar Google AdSense en mi página web, que como puedes imaginar está hecho con Angular.
Además uso Angular Universal SSR para un buen SEO.
A continuación te explico cómo integrar Google AdSense en tu proyecto y no perder pelo en el intento 😅
Darse de alta en Google AdSense
Es un proceso fácil, vas a la página oficial de Google AdSense y te registras.
Google tardará unos días en validar que tu web contiene contenido, tienes que tener paciencia. Te recomiendo que antes de solicitar tu alta en AdSense, tu web tenga contenido.
Añadir anuncios automáticos
Este punto es muy fácil, tan sólo tienes que añadir en tu fichero index.html, dentro de la etiqueta head el script que te facilitará Google AdSense, será un fragmento de código parecido a:
<script
async
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxxxxxxxxx"
crossorigin="anonymous">
</script>
Este punto no tiene pérdida.
Añadir anuncios personalizados
Aquí es donde tuve complicaciones.
Primero debes crear un anuncio personalizado en Google AdSense.
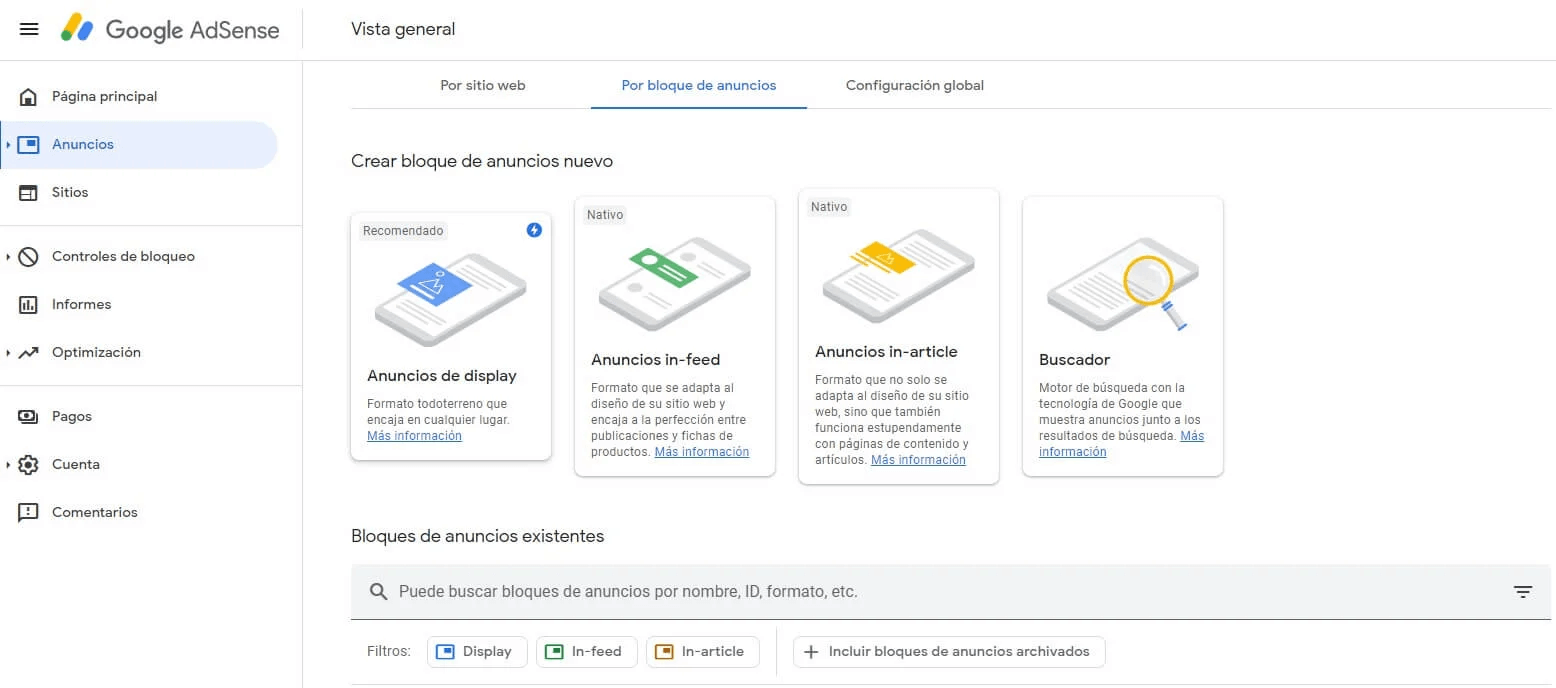
Para ello vas a anuncios y después a la pestaña de Por bloque de anuncios

Elige el tipo de anuncio que te interesa y lo creas, Google AdSense te facilitará un script parecido a este:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxxxxx" crossorigin="anonymous"></script> <!-- card --> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-yyyyyyyyyyyyyy" data-ad-slot="7919791114" data-ad-format="auto" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>Ahora vamos a crear un componente que será el nuevo anuncio personalizado que hemos creado.
Yo voy a crear sólo el fichero de TypeScript y ahí añadiré tanto el template como el código de TypeScript
import { AfterViewInit, Component } from '@angular/core'; @Component({ moduleId: module.id, selector: 'app-ad-sense', template: ` <div> <ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-client="ca-pub-xxxxxxxxxxxxxxxxx" data-ad-slot="yyyyyyyyyyyyy" data-ad-format="auto" data-full-width-responsive="true" ></ins> </div> <br /> `, styles: [], }) export class AdSenseComponent implements AfterViewInit { constructor() {} ngAfterViewInit() { setTimeout(() => { try { (window['adsbygoogle'] = window['adsbygoogle'] || []).push({}); } catch (e) { console.error('error'); } }, 2000); } }Ahora, tan sólo tendrás que añadir el componente app-ad-sense donde quieras que aparezca un anuncio.
Nota: Fíjate que hemos creado un compenente para un anuncio en concreto, este identificado por su data-ad-slot. Si quisieras tener varios tipos de anuncios, por ejemplo, uno como un artículo, otro como una barra lateral, otro como un pequeño anuncio superior... tendrías que crear un componente por cada tipo de anuncio, cada uno con su data-ad-slot
Posibles problemas y soluciones
Es posible que en algún proyecto de angular no te reconozca el objeto module
Error: src/app/ad-sense.component.ts:4:13 - error TS2591: Cannot find name 'module'. Do you need to install type definitions for node? Try `npm i --save-dev @types/node` and then add 'node' to the types field in your tsconfig. 4 moduleId: module.id,
Para resolverlo, edita el fichero tsconfig.app.json añadiendo a los types el type node:
... "types": [ "node" ], ...
Si no se resuleve, instala los tipos de node como dependencias
npm i --save-dev @types/node
Y edita el fichero tsconfig.app.json para que quede:
{
"extends": "./tsconfig.json",
"compilerOptions": {
"outDir": "./out-tsc/app",
"types": [ "node" ],
"typeRoots": [ "../node_modules/@types" ]
},
"files": [
"src/main.ts",
"src/polyfills.ts"
],
"include": [
"src/**/*.d.ts"
]
}
Hasta luego 🖖