Tipar respuestas HTTP en Angular
Publicado el 19.02.2022 a las 10:25
Tipar respuestas HTTP en Angular
⚫ Preparando el proyecto para usar el HTTPClient
⚫ Haciendo una petición HTTP a la API de Pokemon
🟣 Interceptors como funciones
⚫ Creando nuestras interfaces
⚫ Código final
Tipar respuestas HTTP en Angular
Personalmente, lo que más me gusta de Angular es que usa TypeScript.
También me encanta que use el patrón de inyección de dependencias y varias cosas más, pero sin duda, lo que más me gusta es que usa TypeScript.
Para aprovechar al máximo las virtudes de TypeScript, debemos de evitar usar el tipo any siempre que podamos. A continuación te voy a explicar cómo tipar las respuestas HTTP al realizar una petición con el HTTPClient de @angular/common/http.
Las ventajas de tipar correctamente son autocompletado, evitar errores en el nombre de los campos, menos errores...
Preparando el proyecto de Angular para usar el HTTPClient
Para poder trabajar con el HTTPClient, debes importar el HttpClientModule en el app.module.ts y así lo tendrás disponible en el proyecto.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [AppComponent],
imports: [
AppRoutingModule,
HttpClientModule
],
bootstrap: [AppComponent],
})
export class AppModule {}
Haciendo una petición HTTP a la API de Pokemon
Para explicar este artículo voy a usar la API de Pokemon que no requiere autenticación como sí lo requiere la API de Marvel.
Inyectamos el HttpClient en el constructor del componente,
constructor(private http:HttpClient) {}
Asegúrate que se importa de @angular/common/http,
import { HttpClient } from '@angular/common/http';
Hacemos una petición GET HTTP al endpoint https://pokeapi.co/api/v2/pokemon, e imprimiremos la respuesta por consola.
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-tipando-respuestas-http',
templateUrl: './tipando-respuestas-http.component.html',
styles: [
]
})
export class TipandoRespuestasHTTPComponent {
constructor(private http:HttpClient) {
this.aBailar();
}
private aBailar():void{
this.http.get('https://pokeapi.co/api/v2/pokemon').subscribe((resp:any) => {
console.log(resp);
});
}
Resultado del console.log
{
"count": 1118,
"next": "https://pokeapi.co/api/v2/pokemon?offset=20&limit=20",
"previous": null,
"results": [
{
"name": "bulbasaur",
"url": "https://pokeapi.co/api/v2/pokemon/1/"
},
{
"name": "ivysaur",
"url": "https://pokeapi.co/api/v2/pokemon/2/"
},
... // y otros 18 pokemons más
]
}
Creando nuestras interfaces
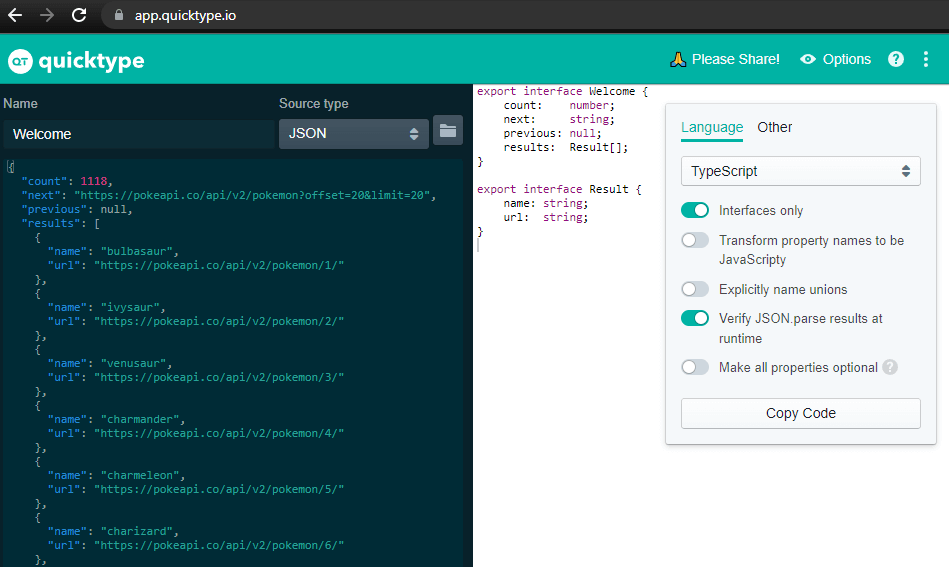
Para tipar la respuesta, lo primero que necesitamos es crear el o los tipos a los que tendremos que tipar la respuesta. Para ello me ayudo de quicktype.io.
QuickType.io es una herramienta donde le pegas la respuesta en JSON y te crea las interfaces. No sólo para TypeScript, también soporta otros lenguajes.
Creamos nuestras nuevas interfaces, para ello crea un nuevo fichero .ts y pega el código generado por quicktype.io
export interface Welcome {
count: number;
next: string;
previous: null;
results: Result[];
}
export interface Result {
name: string;
url: string;
}
Ni que dicer tiene que si no te gusta el nombre que quicktype asigna a las interfaces las cambies como más te guste.
Código final
Para terminar quitamos el tipo de la respuesta any y añadimos como tipo de salida de la petición get el tipo Welcome (o el nombre que le hayas dado) entre angle brackets.
Si quieres saber que son los angle brackets y la pronunciación de otros caracteres de programación puedes consultar mi artículo en donde lo explico.
El código final sería:
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Welcome } from '../models/Welcome.ts';
@Component({
selector: 'app-tipando-respuestas-http',
templateUrl: './tipando-respuestas-http.component.html',
styles: [
]
})
export class TipandoRespuestasHTTPComponent {
constructor(private http:HttpClient) {
this.aBailar();
}
private aBailar():void{
this.http.get<Welcome>('https://pokeapi.co/api/v2/pokemon').subscribe((resp) => {
console.log(resp);
});
}
🤩 Ya podrás disfrutar de todas las ventajas del tipado, autocompletado, menos errores, más tranquilidad...
Hasta luego 🖖